Problem Statement
The Monster Army brand is not recognized. The brand experiences problems with the loyalty and pride of amateur athletes.
Goal
To take the strength of the solid Monster Energy brand and apply it towards the Amateur Athletes' sponsorship - which is Monster Army.
Solution
To incentivize the amateur athlete sponsorship program. To attract the best athletes to join the Monster Army following the sponsorship guidelines. To rank athletes in order of their performance, participation and their brand loyalty.
My Role and Team
As a UX UI designer at Hookit I was responsible for the UX discovery process and UI visual and interaction designs. My team consisted of a project manager, customer support representative and two full-stack developers. The Monster Army program director was joining our team time after time with creative insights while we were in our research stage.
General research
My general research was about the sponsorship programs. Any sponsorship programs. I wanted to get inside the sponsorship details as
I would be an athlete, and on the other hand, as a sponsor.
Whom would I like to be sponsored by? And, whom do I want to sponsor?
These two simple questions brought the following "screaming" answers: - " I want the best sponsor there is!!" And, - " I want the best athlete to sponsor! " Using these answers as my basis, I built the team of volunteer interviewers, and went to the nearest sport venue that was sponsored by Monster Energy.
User research and interview
I discovered that not only teenagers ages: 13-21 are the program users, but their parents, family members, and their friends.
After interviewing a good part of the crowd about the Monster Army brand and its sponsorship program, my team and I collected our finding and headed back to the office to conduct the analysis
User research team
The only viable competitor
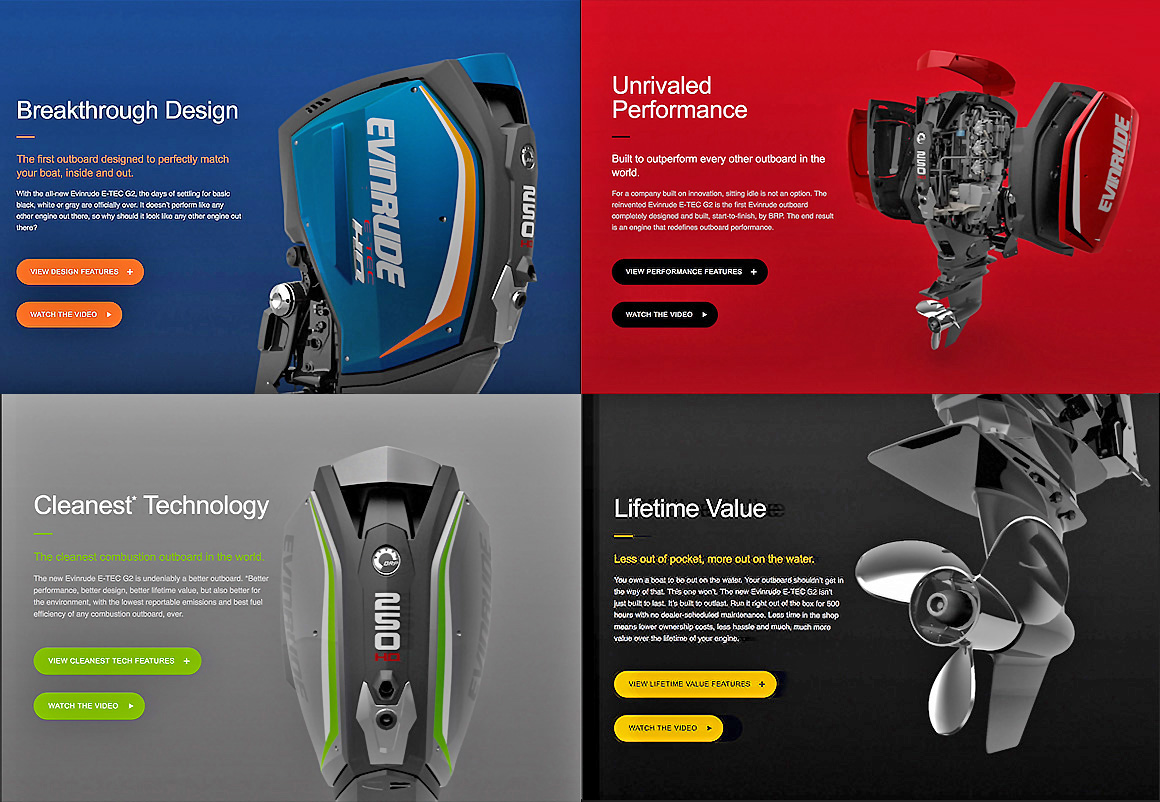
Competitive Analysis
The big and powerful, the red, the charging Red Bull brand was one of the many and closest to the theme.
Monster Energy and Red Bull may look alike in terms of their products, but they are very different beasts by nature and culture. Red Bull aims their product towards the mature audience of 21 and older; their drinks are mixed with alcohol in some cases - which is not Monster Energy's agenda. I concluded my competitive research with the final thought of - "Red Bull is out"....
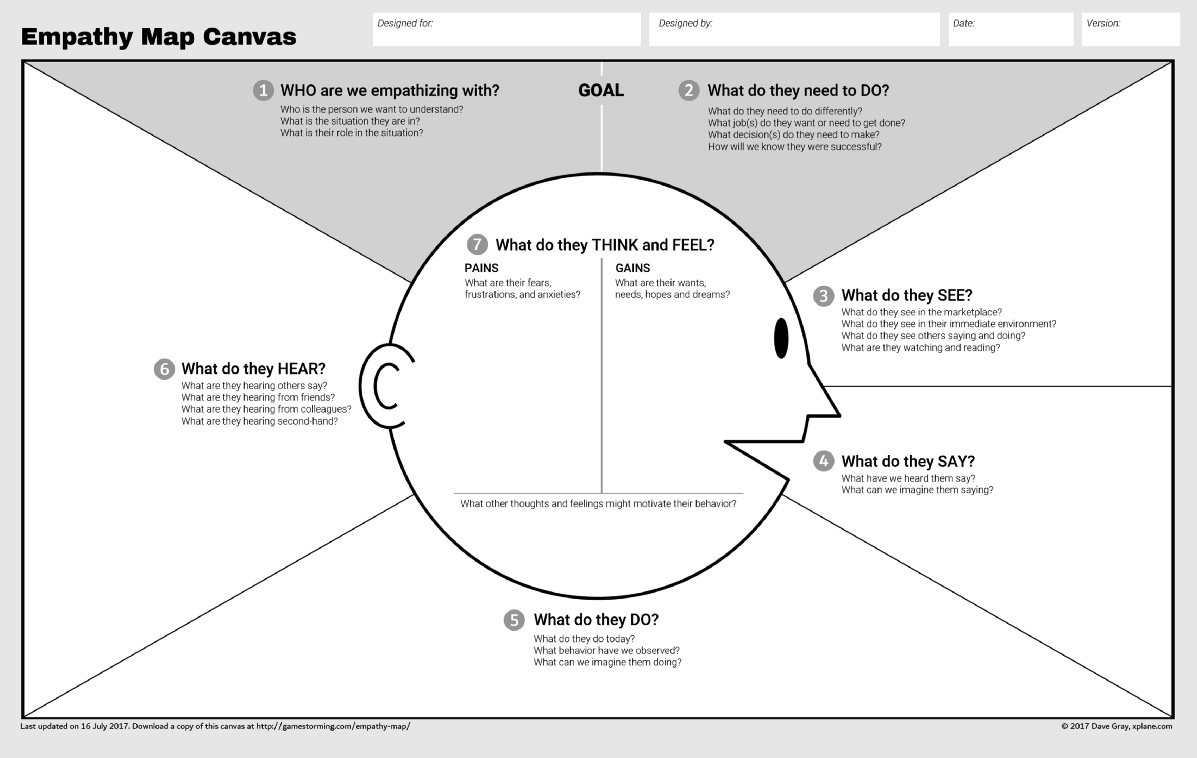
Empathy Map + Persona
My team and I collaborated on this Empathy map that helped us understand our users, their desires, and what they want out of the Monster Army's Athlete Development Program. It was a great mental exercise and an important part of our design thinking methodology. I use David Gray's Empathy Map Canvas for its simplicity and cleanliness.
Ideation and Validation
After concluding our research and analysis - we started to bounce the ideas of the program features and functionality.
We initiated our project with one concept - to establish brand loyalty and pride, but during our research, we discovered some other interesting facts
about this program that went way beyond the initial concept such as:
Allowing athletes to advance through the ranks,
share their competition results, photos and videos. These were the key factors that we were able to validate with our users.
In theory, that was very simple: sign up for the program, apply for sponsorship and follow the guidelines.
In reality, it was not an easy task to achieve because we needed not just any athletes - we needed the best athletes to sign up for the sponsorship.
Design, Prototype, Iterate
It was time to put our validated ideas to the test. We started with a simple experimental design model, and we finished with a few rounds of iterations.
We checked how well our new program features matched the users' needs and what they will have to go through if any obstacles occur during their journey.
Prototyping the user journey via the program's features was not that simple, - luckily our chief software engineer was able to join us to resolve all technical issues.
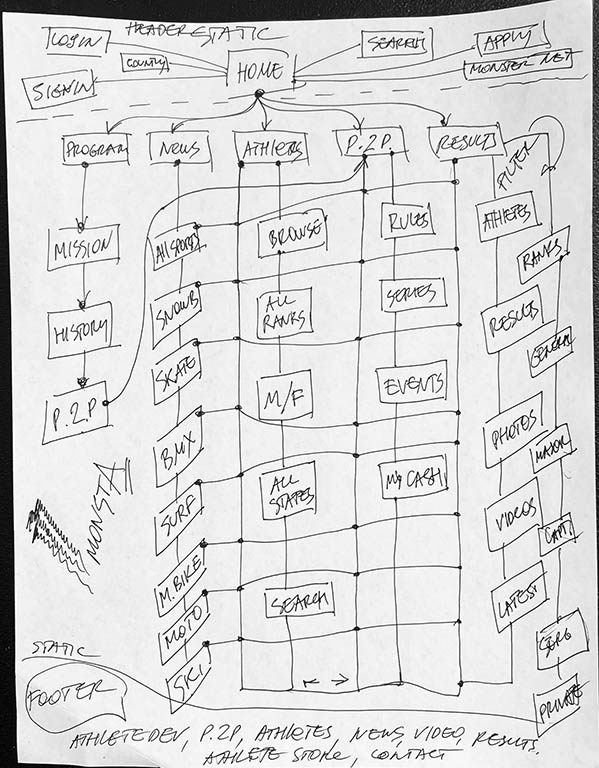
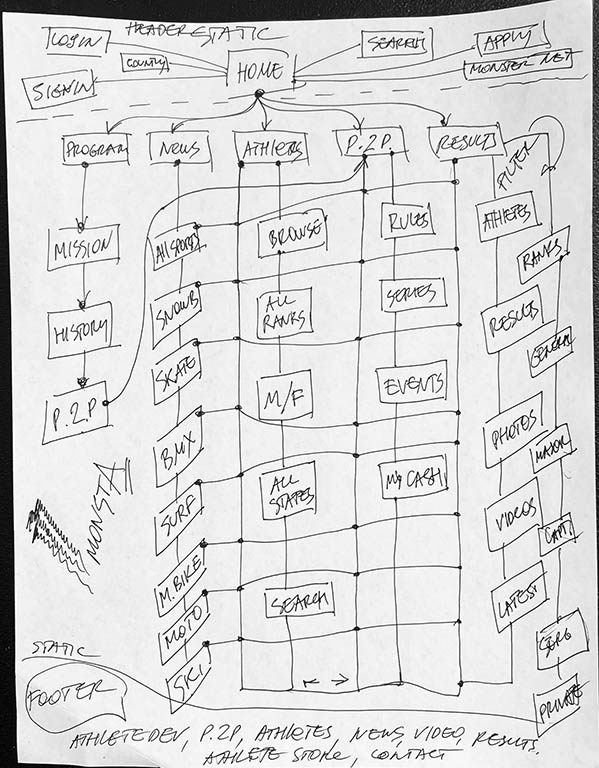
User Journey or Flow Chart
Wireframes
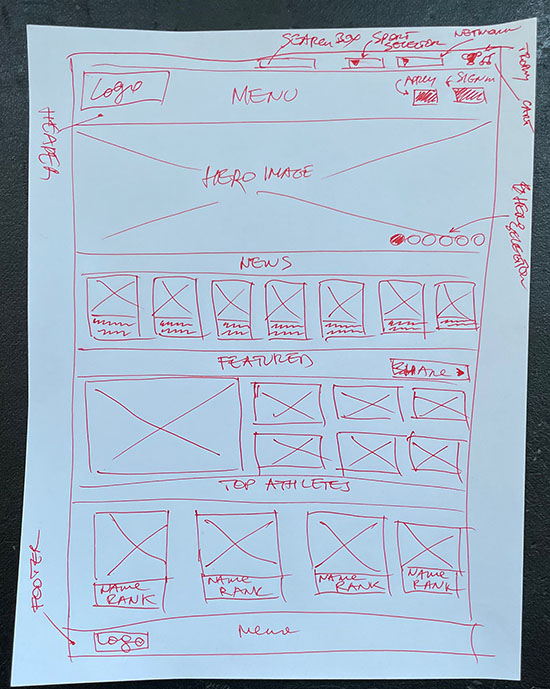
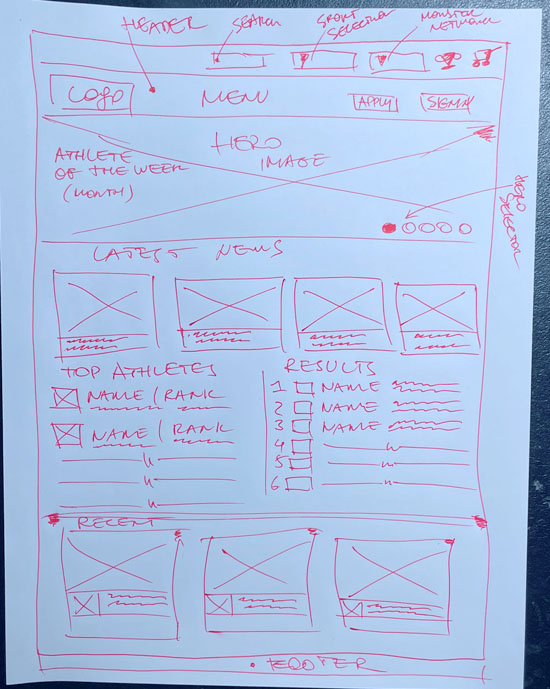
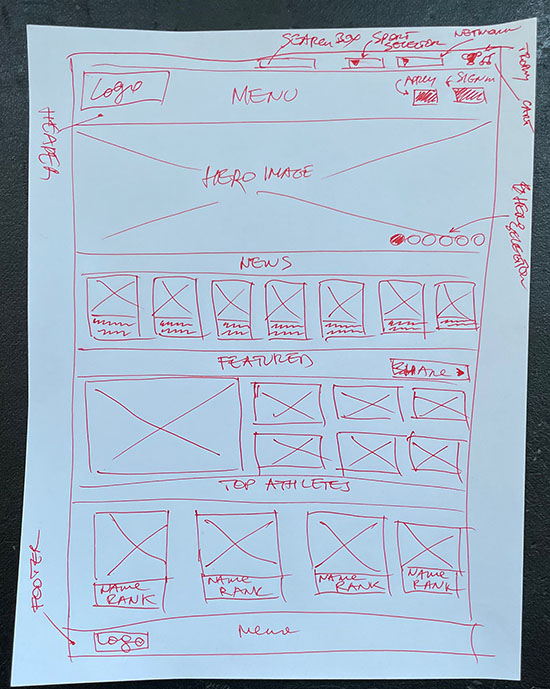
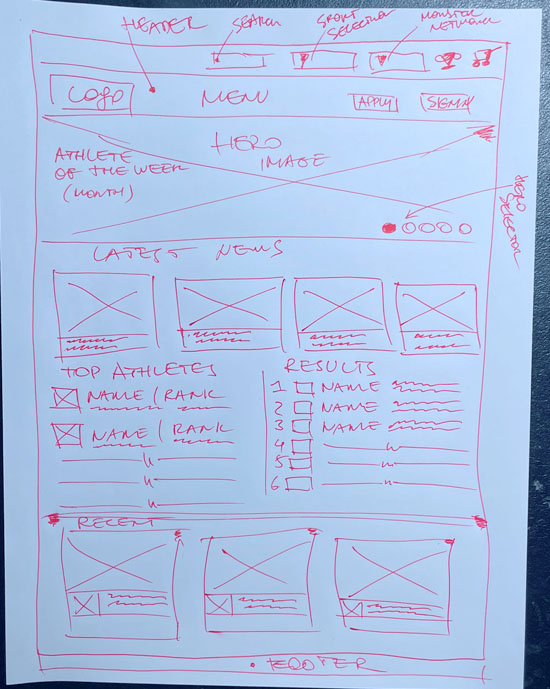
I sketched two wireframe versions of the landing page for the team to choose from (the rest of the pages on the site share sections from the landing page dynamically). I leaned towards the second version and explained its benefits to the team and stakeholders. Based on the research - the dynamic grid of the "latest news", "top athletes" and "recent competition results" were the user's desired sections to explore when launching the site.
 Wireframe version 1
Wireframe version 1
 Wireframe version 2
Wireframe version 2
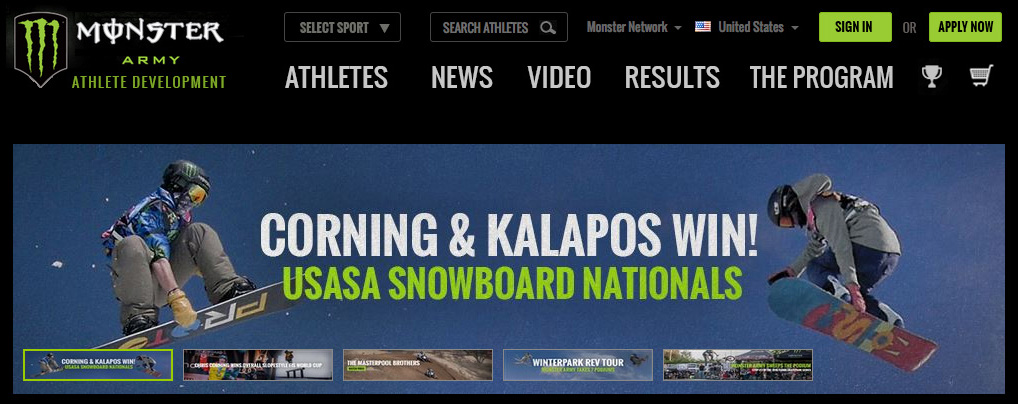
Design Principle + Mock-up
Finally! We can visualize our ideas! And I am the luckiest one to design it.
Monster Energy brand is a strong brand. It has a strict branding style guide with defined elements.
The font, the colors, the shapes, textures, contrast and space have to match Monsterenergy.com with NASA precision.
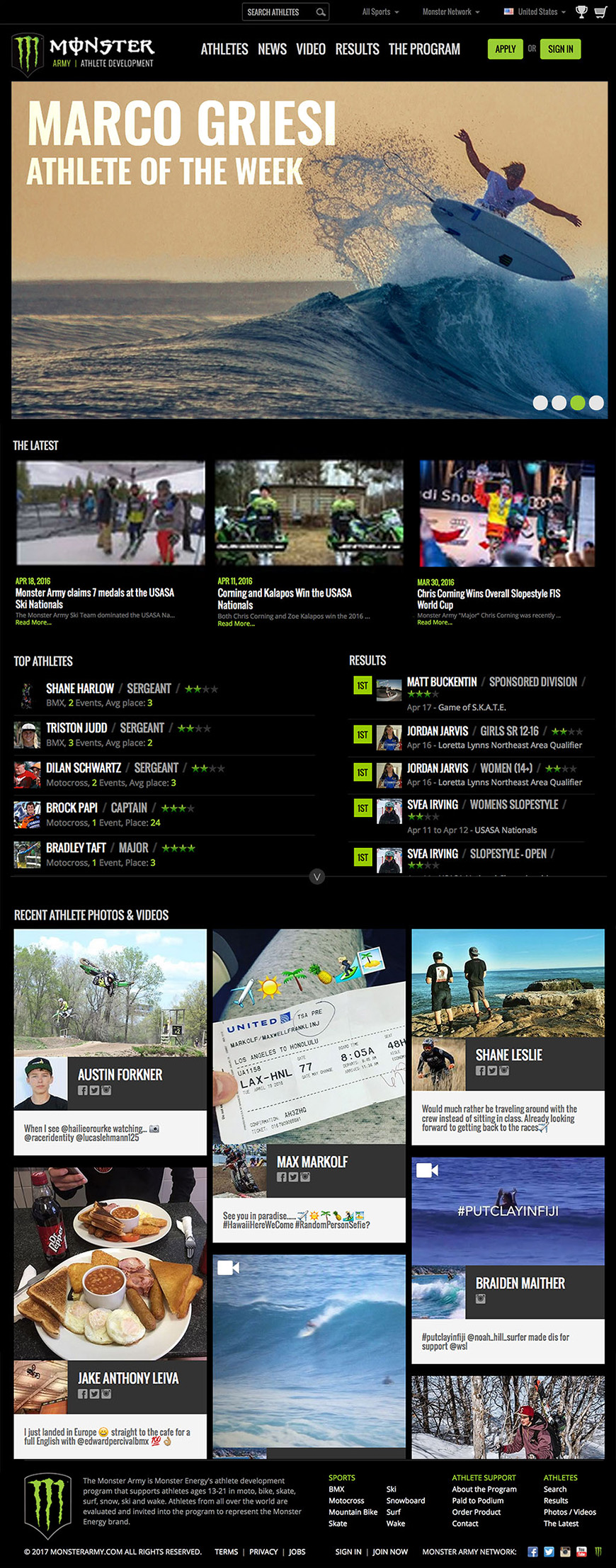
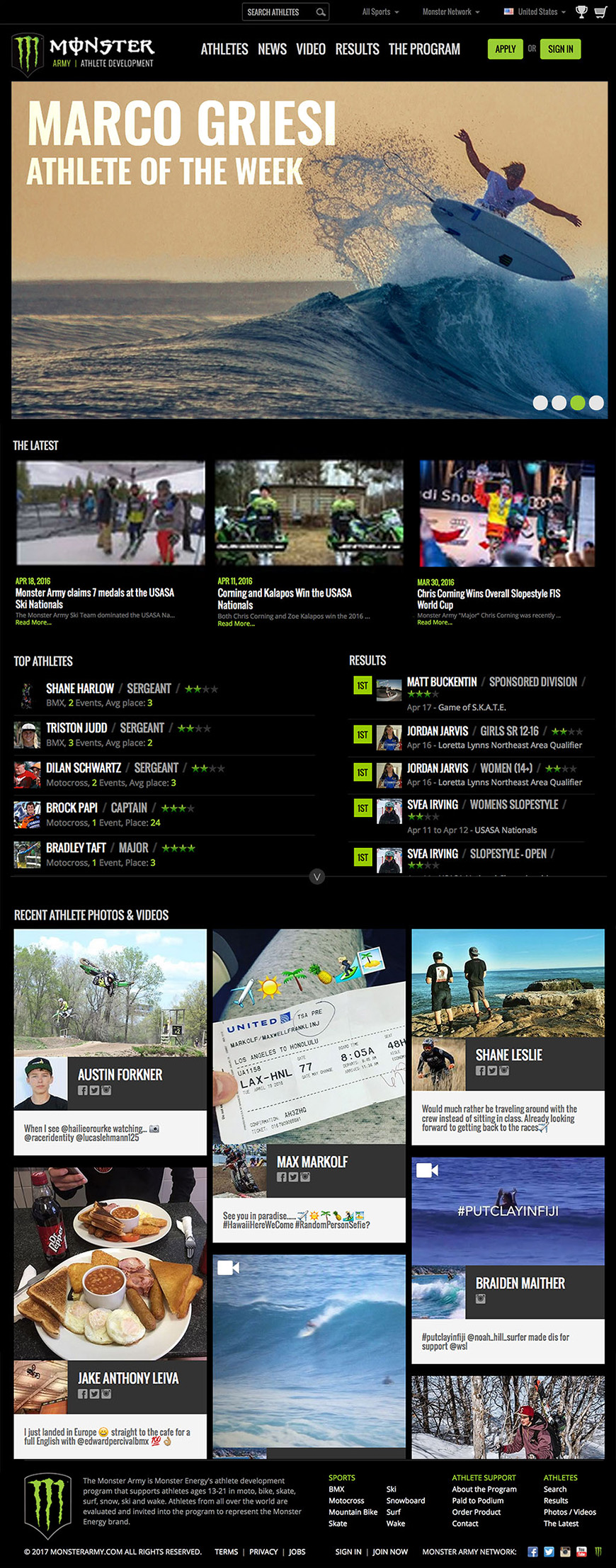
I designed the layout of Monsterarmy.com with pixel-perfect Monster Energy branding style guide accuracy.
Approved high fidelity mock-up is ready for UI production.

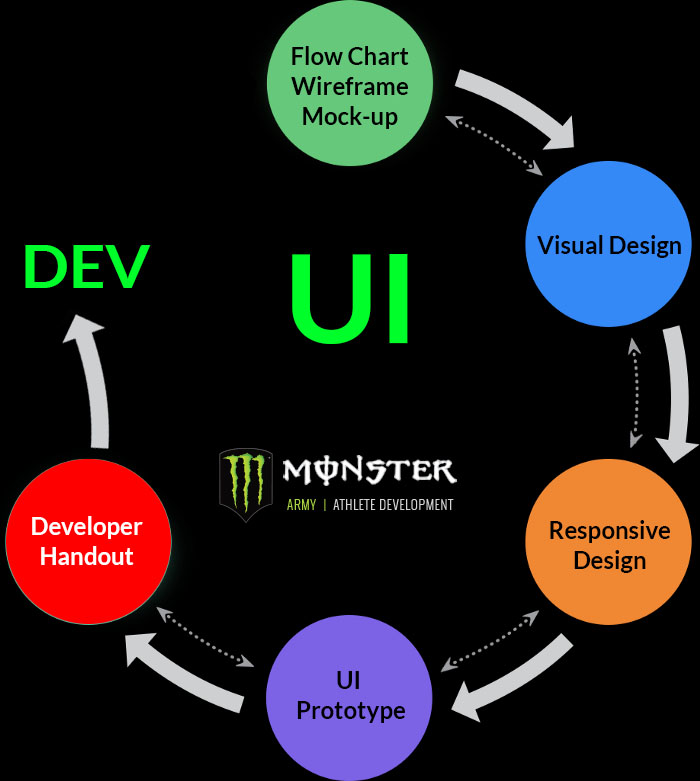
UI Design + Front-End Build
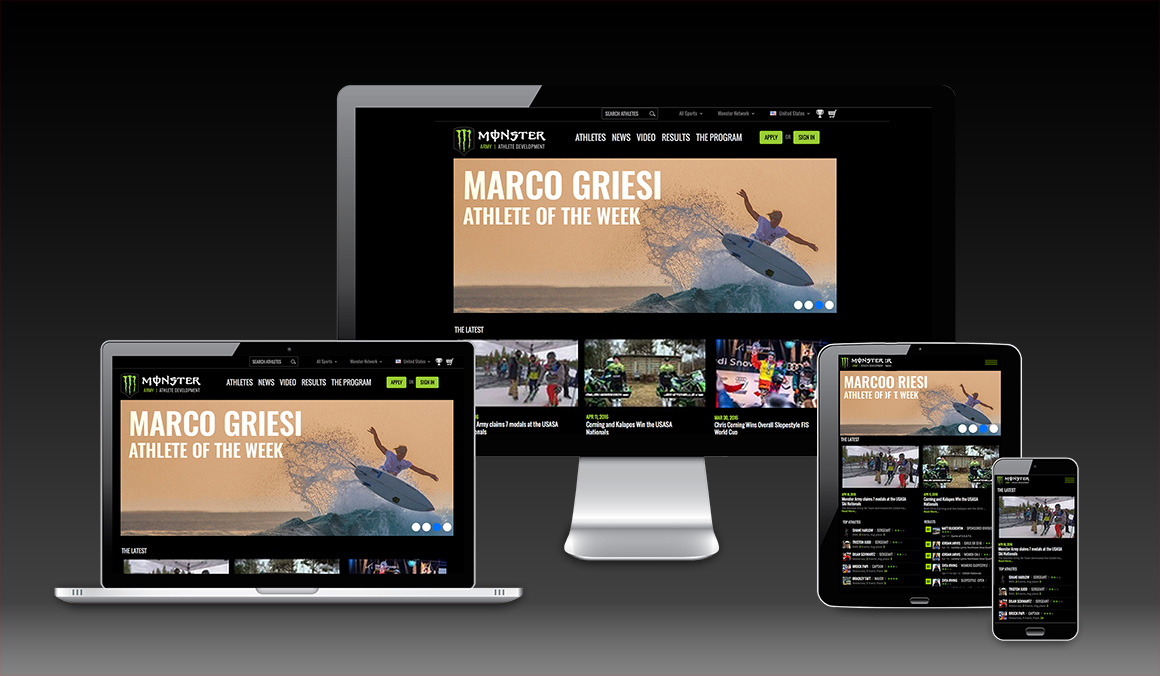
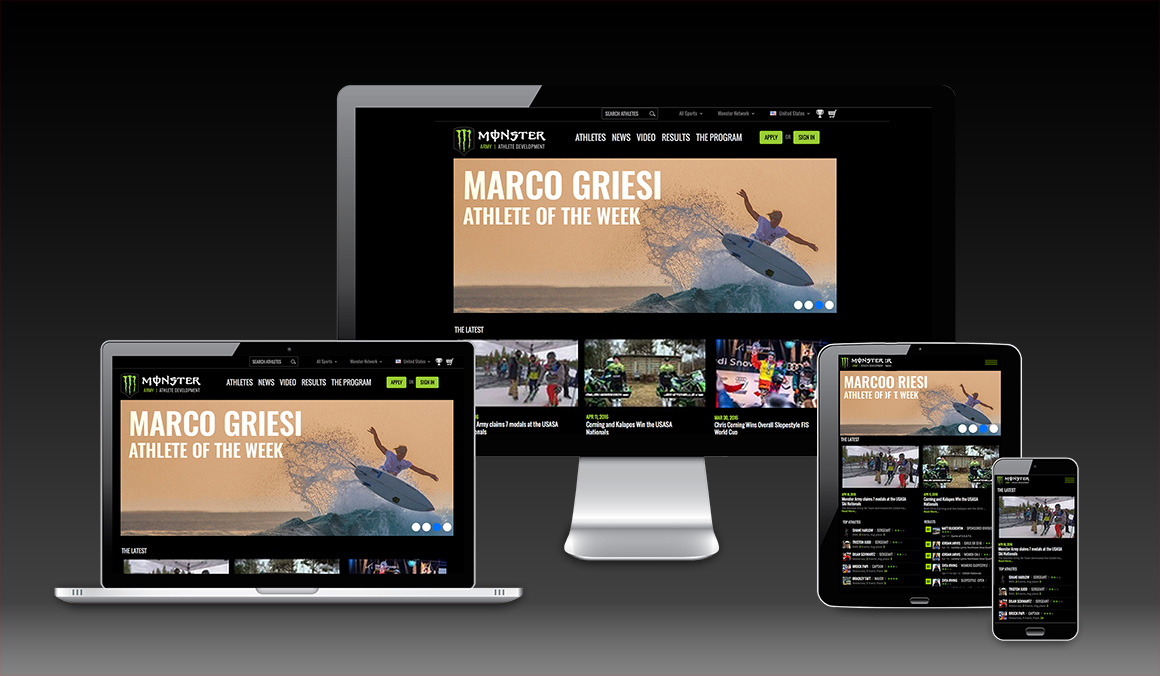
Responsive. This word I hear more than often when conversing with developers.
Thankfully, there is an abundance of tools and plug-ins available for responsive webpage design.
I used HTML, CSS, Bootstrap, jQuery, and other open-source software to make Monster Army's front-end design match my mock-up perfectly.
Coding dynamic and responsive web pages is a huge task and requires up-front in-depth thinking. This process was the longest part of my time allowed for this project.

Developer Handoff
My UI design was at a point where the developer can finally start implementing it in code. To ensure that this process goes off smoothly, - I implemented a design system based on the Monster Energy branding style guide. This design system was not only beneficial for me, but it was a useful tool for developers as well. The system added more consistency to the Monster Army website and also made it easier to collaborate.
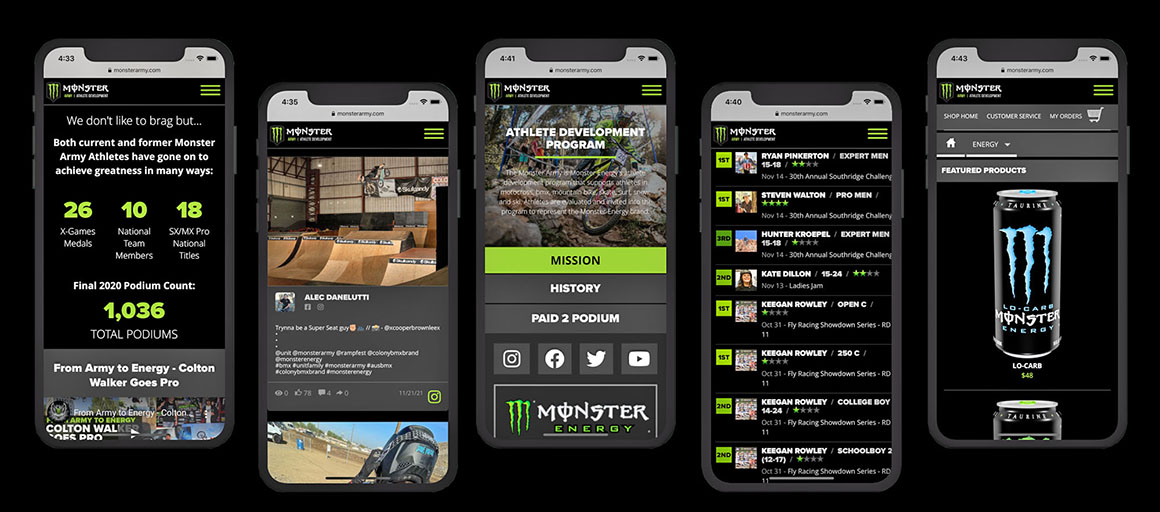
Final Result
The conclusion of your UX case study serves as your story’s resolution. It’s where you tie up loose ends and close your story’s arc by answering the main question you asked in your introduction. When done right, your case study’s ending will create immense satisfaction and a lasting impression.